Learn HTML
Learn CSS
Learn Javascript
Django Introduction
Django Project & File Structure
Django Create & Structure Directory of Application
Django View
Django Template
Django Dynamic Templates Using DLT
Django if,elif,else & for loop tags
Django Static Files
Django Template & Static File Inheritance
Django Hyperlinks
django Get Post Csrf
Django Administration
Django Model class
Django Form
Django Get Form Data & Data Validation
Django Redirect Page After Submit
Django Save,Update & Delete Form in database
Django Dynamic URL
Django User Authentication System
Django view
Types of view in django
In django we can create view in two ways:
1.Function based view
2.Class based view
Function based view
Function based view, is like python function but it can takes a web request and can returns a web response.
Here response can be HTML, image, XML, 404, redirect, etc. In every django function the first parameter is a
HttpRequest object.
We have to write view function inside views.py file. You will get this files inside application. Suppose you
have two application but you want to create a view function for first application. So inside first application
you will see a views.py file, inside that file write the view function. You can create multiple functions in
views.py file.
def function_name(request):
return HttpRequest("html or variable or text")
Here request parameter is the HttpRequest object. For better practice write request there every time. You can
also use more parameters. Look here HttpRequest is a class. So to use this class we have to import the class
in views.py file.
To import HttpRequest class,
from django.http import HttpResponse
After importing then start creating the functions.
After creating the view function we have to define a url of that function in the urls.py file of the project
folder. For each view function you have to define a url in the urls.py file.
Define the url pattens inside the list names urlpatterns present inside urls.py function.In this files we also have to import the views.py file from the application
path("urls_name/",views.View_function_name)
Example:
urlpatterns = [
path('admin/', admin.site.urls),
path("myFunc1/",views.first_func),
]
Here first_func is the view function name and myFunc1 is url name. Now if you have more then give comma write other.
Let's see an example:
We have a application names myFirstApp. There in the view function we have created four functions. Then we
will go to the urls.py file of project folder, there we will create urls for those functions.
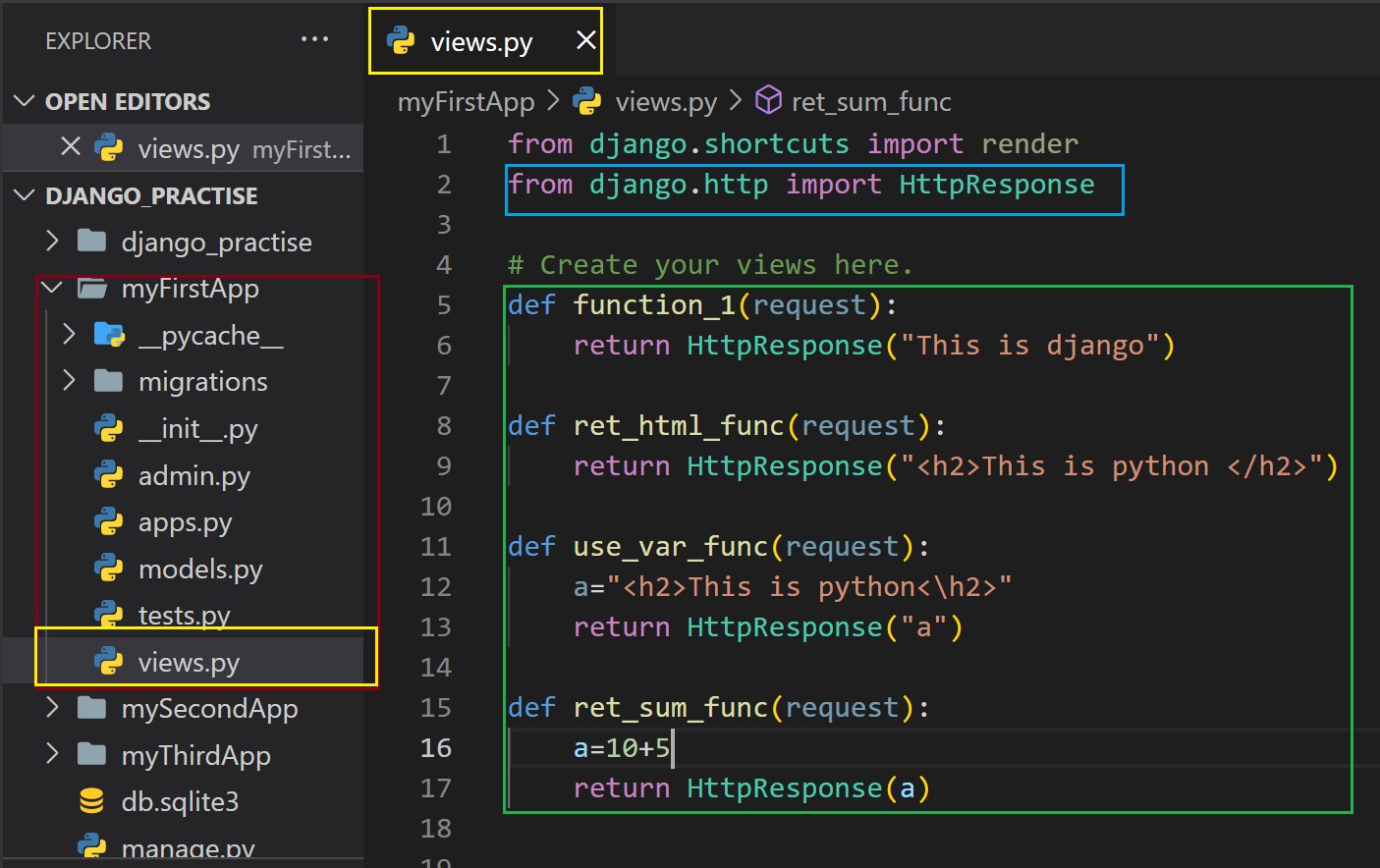
Step 1:
Import HttpResponse in views.py file then create the functions.

In the image green marked area, we created the functions. In the blue marked area, you can see, we import HttpResponse. We created this function in views.py function inside myFirstApp application. You can create in multiple application but the process is same.
Step 2:

Create urls.
In the blue marked area, at first we import that applications where we created the functions. If you have
multiple application and then you have to import each application here. Then in green marked area we created
the urls.
Basic problem while running the django server?
Suppose you defined or created an url. When we run the django server then at first we will see a 404 error massage. To see that page of that url which we defined, then in the url of the browser, pass a url name(that we defined) at the end of the server port. By doing this you will see that page. Now if we don't want to see that error page and we directly want to see the created url page. Then we have to make that url as default url. Default url means server will open on that page. To do that we have to just create a url where the url will not have any name.
urlpatterns = [
path('admin/', admin.site.urls),
path("",views.home_Func),
path("myFunc1/",views.first_func),
]
Look here the home_Func url doesn't have any name but first_func url have a name. So when we will run the server, we will see home_func. Now we will not see the error and we will see all the thing defined in home_Func function. Now if we want to see first_func the we have to copy and paste the url name of first_func in the end of server port present in the browser url. You can also make first_func as default. To do this remove the name of first_func url and give name to other urls.
Problem while creating urls from multiple application.
Suppose you have two application:
1.myFirstApp:
In this application you have two function:
1.myFirstFunction
2.mySecondFunction
2.mySecondApp
In this application you have two function:
1.myThirdFunction
2.myFourthFunction
Let's create urls:
from myFirstApp import views
from mySecondApp import views
step 2: create urls
urlpatterns = [
path('admin/', admin.site.urls),
path("myFunc1",views.myFirstFunction),
path("myFunc2/",views.mySecondFunction),
path("myFunc3",views.myThirdFunction),
path("myFunc4/",views.myFourthFunction),
]
Look to create urls we import views from both application. Now how django will know that from which views.py
file which function comes.
We can solve this problem in two ways:
First method:
Give a nickname of views.py file while importing and use that nickname to create the urls.
Step 1: Import views from each application:
from myFirstApp import views as firstView
from mySecondApp import views as secondView
step 2: create urls
urlpatterns = [
path('admin/', admin.site.urls),
path("myFunc1",firstView.myFirstFunction),
path("myFunc2/",firstView.mySecondFunction),
path("myFunc3",secondView.myThirdFunction),
path("myFunc4/",secondView.myFourthFunction),
]
Second Method:
Previously what we are doing is that we are importing views.py file from each application. In this method we
will directly import each function present in each views.py file from each application.
Step 1: Import views from each application:
from myFirstApp.views import myFirstFunction
from myFirstApp.views import mySecondFunction
from mySecondApp.views import myThirdFunction
from mySecondApp.views import myFourthFunction
step 2: create urls
urlpatterns = [
path('admin/', admin.site.urls),
path("myFunc1",myFirstFunction),
path("myFunc2/",mySecondFunction),
path("myFunc3",myThirdFunction),
path("myFunc4/",myFourthFunction),
]
If you directly import functions then just write the function name while creating urls.
How to create urls inside application?
What we did that we define functions in a application and then create a urls for those functions inside
project folder urls.py file. When we are working on a small project, in that case we can use this process.But
when we have a big project and inside that project if we have so many applications, in that case this method
of creating urls can create problems. If you follow the previous method, the program will run but while
editing the code it will create a problem. Because there will be a lot urls.This method increase the
dependency of application in project.For this reason if we want to use a application for another project then
the dependency can create problem. So for big project and decrease the dependency of application we shouldn't
follow the previously explained method.I will recommend you to define urls inside applications because you
don't that much big will be you project.
From now what we will do is that we will create or define urls inside the application.
Let's create urls inside application
Suppose you have a application:
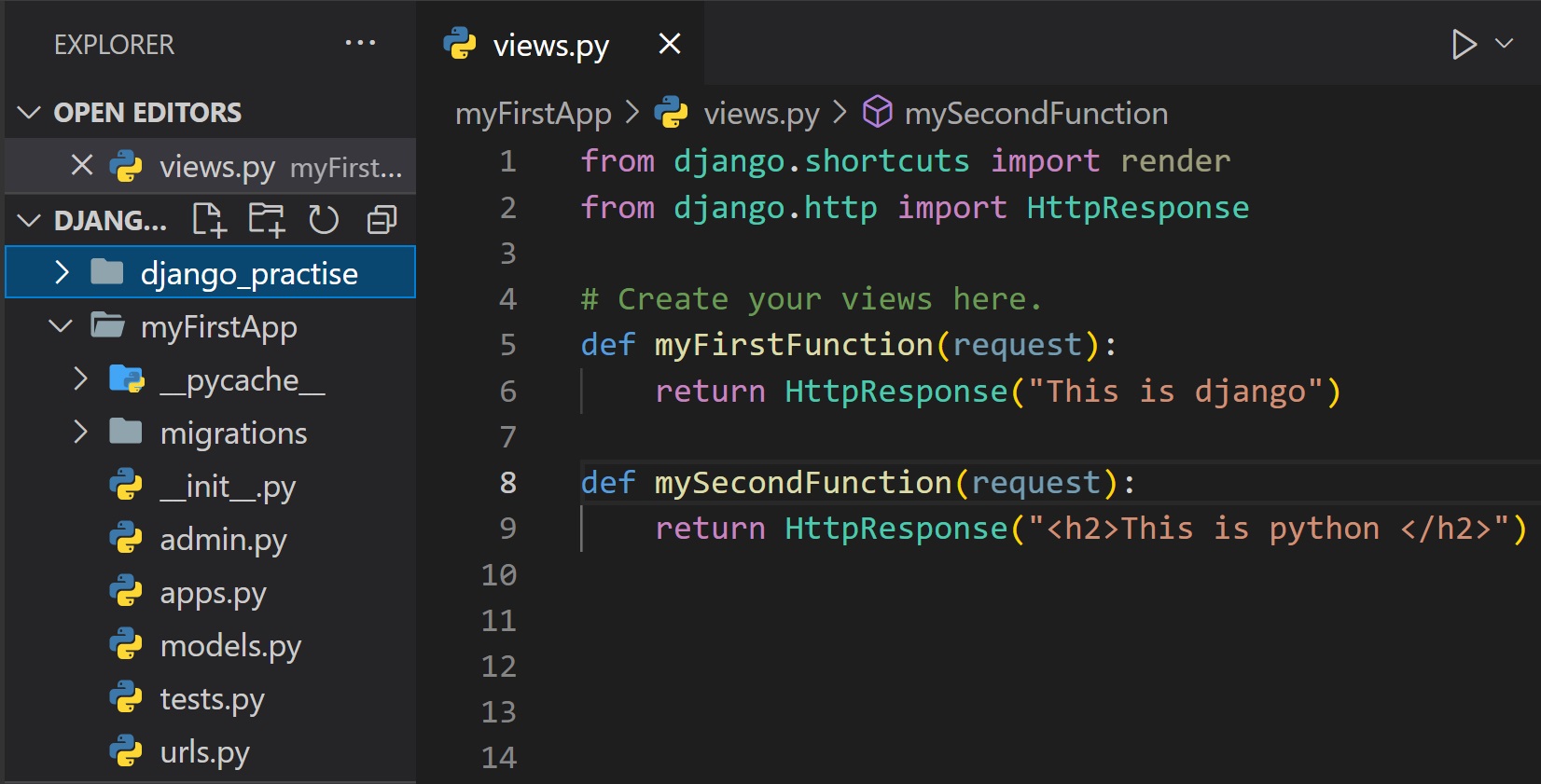
1.myFirstApp:
In this application you have two function:
1.myFirstFunction
2.mySecondFunction

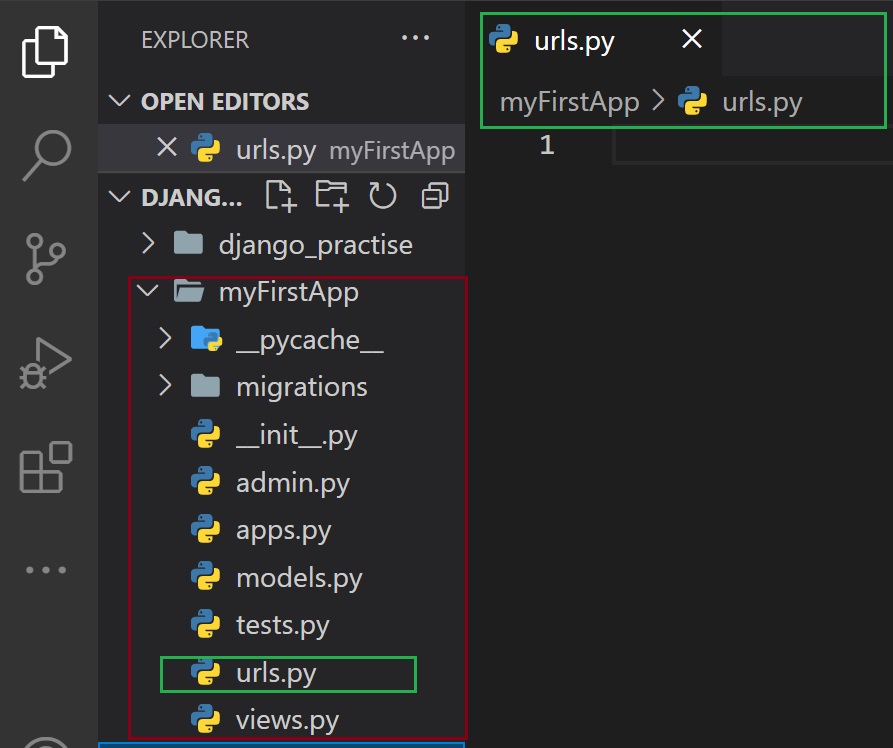
Step 1:
Create a python file inside application and give name of that file is urls. In short create a urls.py file
inside application.

Step 2:
Go to the url file which you have created. Then at first, you have to import views.py and path.
from django.urls import path
from . import views
Here . means current directory. Creating urls method is same what you have learned.
urlpatterns=[
path("first/",views.myFirstFunction),
path("second/",views.mySecondFunction),
]

Step 3:
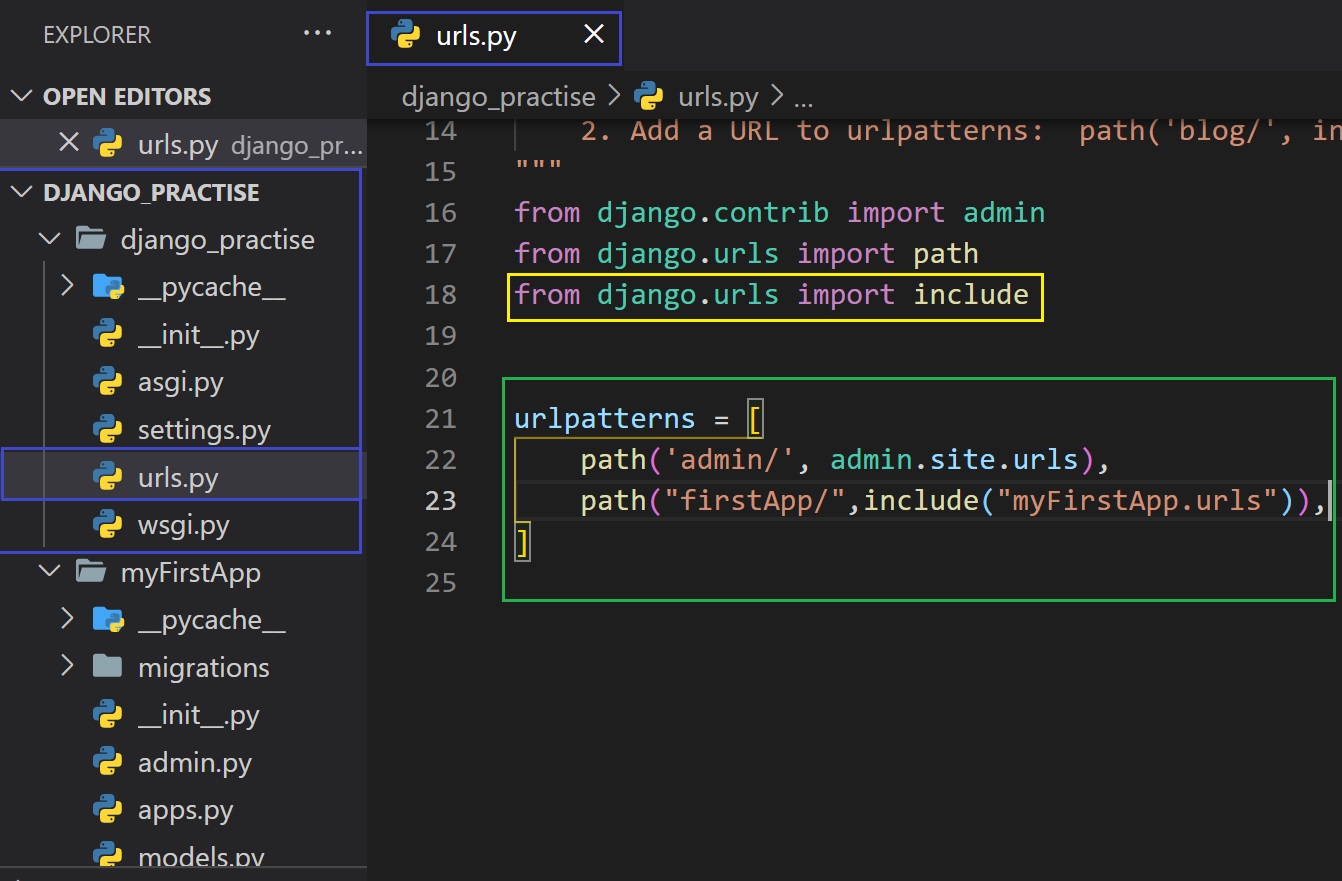
Now we have to include this application url file inside project url file.
Before include files import include.
from django.urls import include
To do this go inside of the list present in the project urls.py file.
Write,
path("url_name/",include("application_name.url_file_name"))
Example:
urlpatterns=[
path('admin/', admin.site.urls), path("firstApp/",include("myFirstApp.urls")),
]