HTML Introduction
HTML Basic Syntax
HTML Block Element
HTML Formatting
HTML Quotation
HTML Links
HTML List
HTML Table
HTML Audio
HTML Video
HTML Image
HTML Iframe
HTML Favicon
HTML Form
HTML Input Types
HTML Marquee
HTML Meta tag
Learn CSS
Learn Javascript
Learn Django
Introduction of html
What is HTML?
HTML stands for Hyper Text Markup Language. HTML is used to create web page. A web page structure like title, link, content, text, images, videos, links, heading, etc are created by HTML. Using HTML we can't decorate the page. Although HTML provides some attributes to decorate the created elements but it not enough. To decorate a web page we will use CSS and Javascript. So we use HTML only for creating a web page and the inner structure of the create web page.
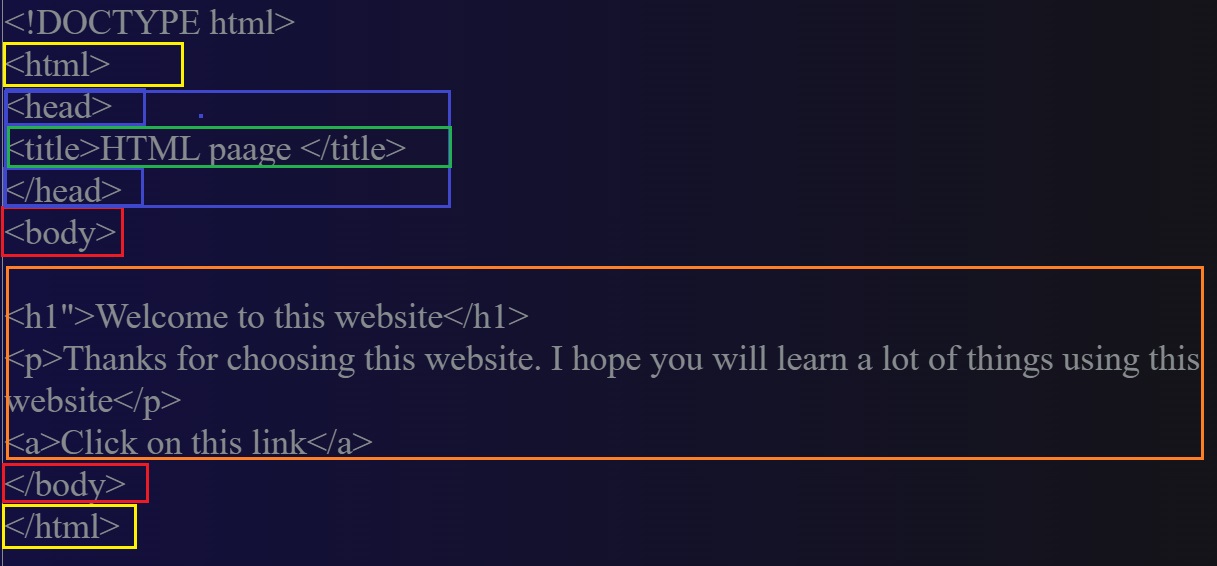
Let's understand the basic template of HTML

In a HTML template we have two main section one in body section and other is head section.
Head section(blue marked in the image):
In head section we write page title, can write CSS or Javascript code, different source links, meta data,
viewport, etc. To create head section <head> tag is used. The main thing is what we write inside head
section, anything will not displayed in the webpage. But these things will used to create your webpage, rank
you web page on search engine and etc work.
Title:
We write title inside title tag. Green marked in the image.
Links:
While creating web site we use different source links like, link with external CSS and Javascript page, etc.
We define those links inside head section. To define links we use link tag.
Write CSS and Javascript code:
We can write CSS and Javascript code in different ways. One of the way is to write inside head tag. To write
CSS inside head section we use style tag and to write Javascript we use script tab.
Body section(blue marked in the image):
What we write in this section will be displayed in the web page. Suppose you want to display a heading, a
paragraph and an image. To that we will write those in the body section according to HTML syntax. When you
will run the HTML page, the written things inside body section will be displayed on the browser window. To
create body section <body>(red marked) tag is used.
In the image we can see that we wrote a heading and a paragraph inside body tag(orange marked area). So when
we will run this page, we will see a heading and paragraph on the window browser.
<html> tag:
We have to write all these things body section and head section inside <html> opening and closing tag.
How create a HTML file?
Look we write HTML code inside a HTML file. To create a HTML file, normally create a file but after the file name use .html extension.
How to open and write code in a HTML file?
To open and write code in HTML file we use code editor. There are too many code editors like visual studio code, sublime, etc. You can also open and write HTML code using note pad. To run the HTML file, just open the HTML file on a browser. Visual studio is a popular code editor. I will suggest you to use that. To use just search on the google and download and install it.