Learn HTML
Learn CSS
Learn Javascript
Django Introduction
Django Project & File Structure
Django Create & Structure Directory of Application
Django View
Django Template
Django Dynamic Templates Using DLT
Django if,elif,else & for loop tags
Django Static Files
Django Template & Static File Inheritance
Django Hyperlinks
django Get Post Csrf
Django Administration
Django Model class
Django Form
Django Get Form Data & Data Validation
Django Redirect Page After Submit
Django Save,Update & Delete Form in database
Django Dynamic URL
Django User Authentication System
How to redirect in another page after form submission?
Suppose we have a form and when user fill the form and click on submit then the user should redirect into
another page. Suppose in this case we want to redirect into a page where a text is written "Thanks".
Process:
Step 1:
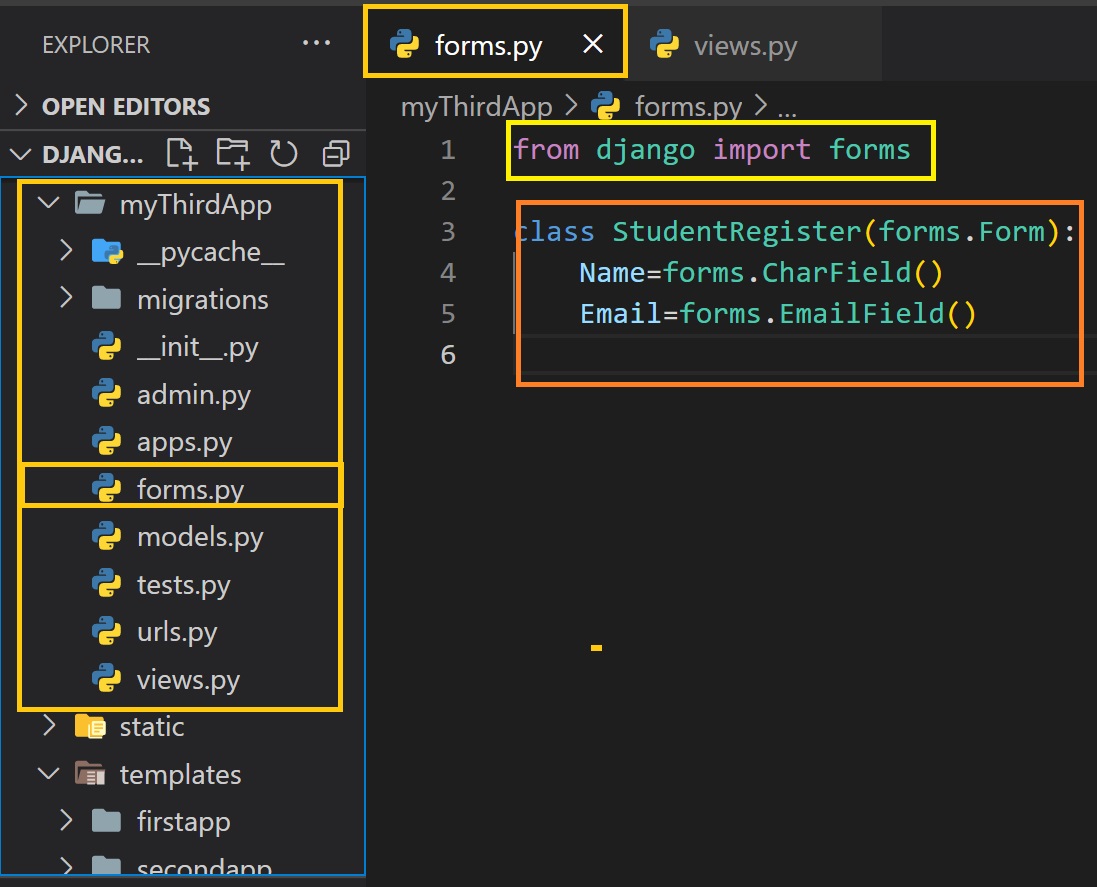
At first create a complete form. Create view function using data validation method but there you don't need to
print input value of fields



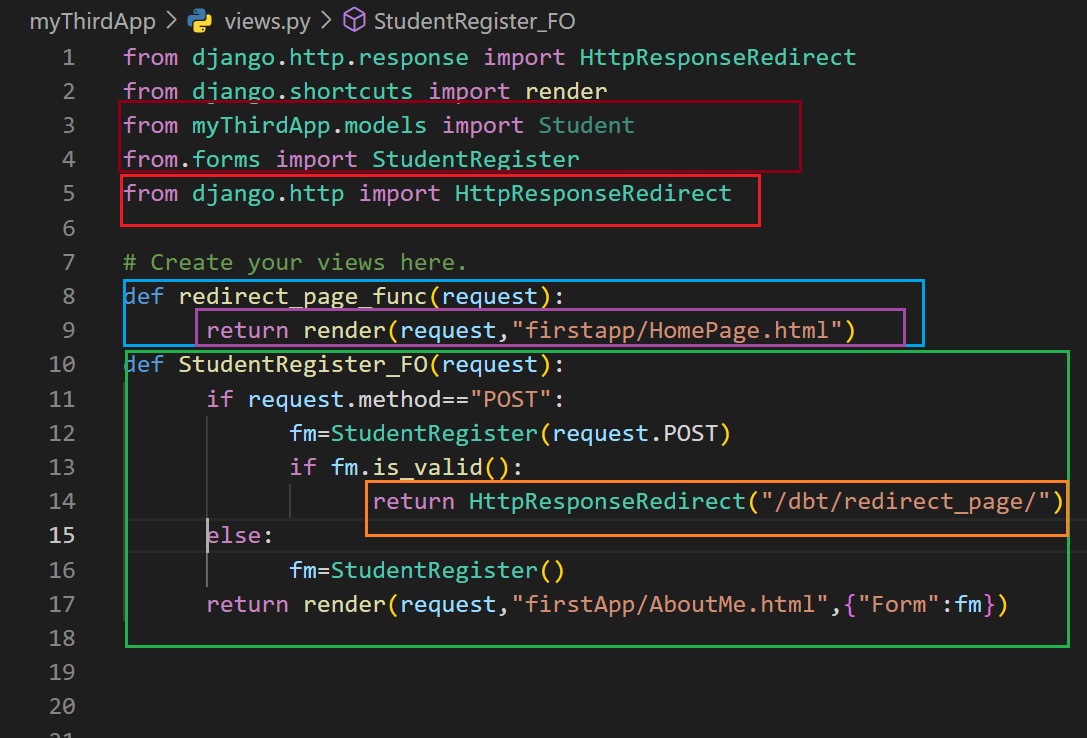
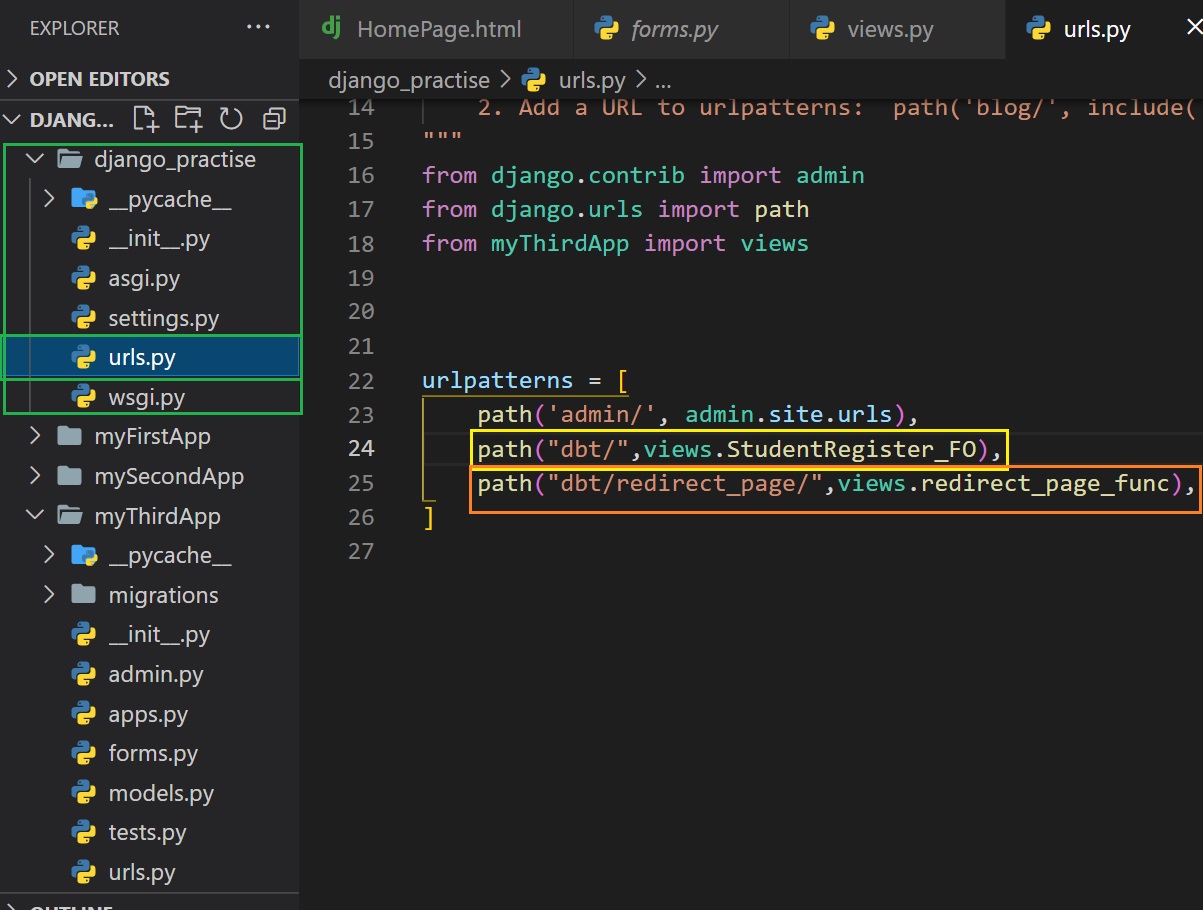
Look in the view function image. There we can see two view functions. One is in green marked area and other is
blue marked area.
Step 2:
At first we have to create view function present in the green marked area. In this view function we create
object for form and render it in a html file and all this will happen if the input given by the user is valid.
It means we are also doing data validation. To redirect, we have to do some extra work in this function. We
can see a code written inside orange marked area. There use HttpResponseRedirect and inside bracket we pass
url. When user click on submit, the user will redirect to a page according to the url. It means, This url is a
html page url. So when user will click on submit, he\she will enter or go that page which is page url is given
here.
Let's understand the url:
In the url, first we see dbt. This dbt is url for current, means green marked area view
function(redirect_page_func). Then we can see redirect_page. This is the url for that html page which the user
will show after submit. We have to define these url in urls.py file.
You will see it just wait.
You are writing these urls inside HttpResponseRedirect function. So you have to import that also(present in
red marked area).
Step 3:
We can see another view function which is in blue marked area.This view function is for that html page which
the user will see after submit. You will normally create this view function.

Step 4:
In the image, yellow marked area url is for green area view function present in the views.py file.
In the image, orange marked area url is for blue area view function present in the views.py file.
Look if here we define the url in project folder urls.py file. If you define it in project folder then for
orange marked area url you don't need to write dbt you can only write redirect_page.
Here url names are not fixed. You can change it.

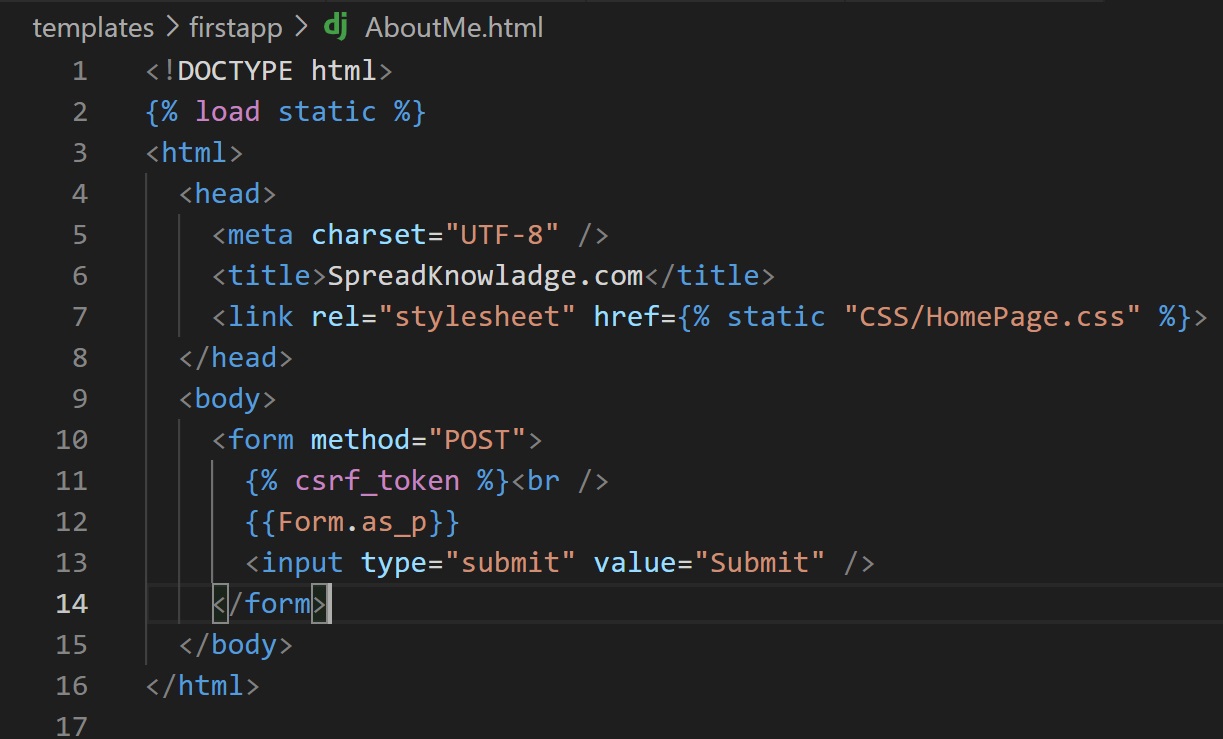
In the image, this is template or html file for form. Because in view function you used POST method, so you must use POST as method and with post method use csrf_token.

This html page is that page which use we will see after submission.

Now if user click on submit then he/she will see the another page(see Next image).