Learn HTML
Learn CSS
Learn Javascript
Django Introduction
Django Project & File Structure
Django Create & Structure Directory of Application
Django View
Django Template
Django Dynamic Templates Using DLT
Django if,elif,else & for loop tags
Django Static Files
Django Template & Static File Inheritance
Django Hyperlinks
django Get Post Csrf
Django Administration
Django Model class
Django Form
Django Get Form Data & Data Validation
Django Redirect Page After Submit
Django Save,Update & Delete Form in database
Django Dynamic URL
Django User Authentication System
Django static files
What is static files?
In a website, we have images, js files, css files, etc things. So we store css, js, images files/folder in static folder. For HTML files we have template and for other like css, js, images we have static. In static folder we will have separate folders for each files like images will be inside a separate folder,html and js will be also inside a separate folder.
How to create and setup static folder?
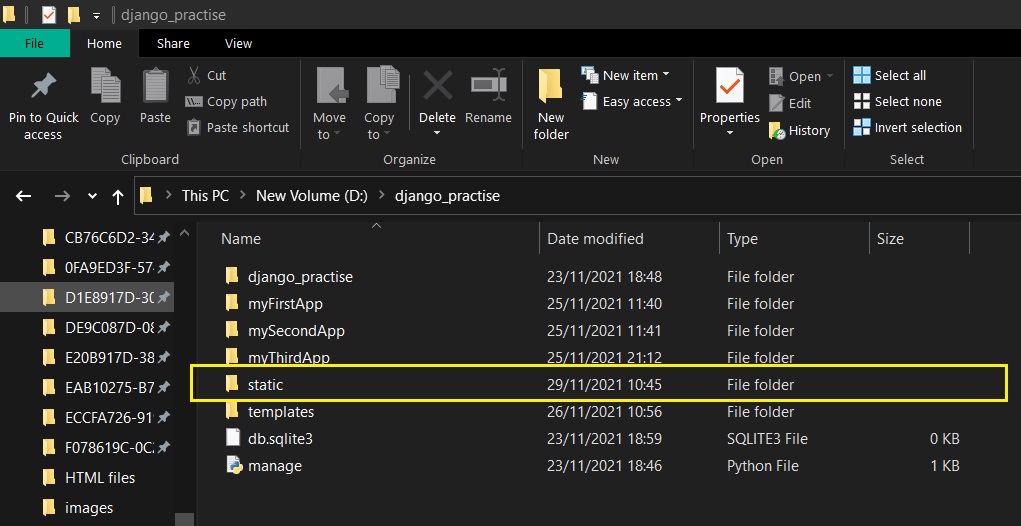
Step 1:
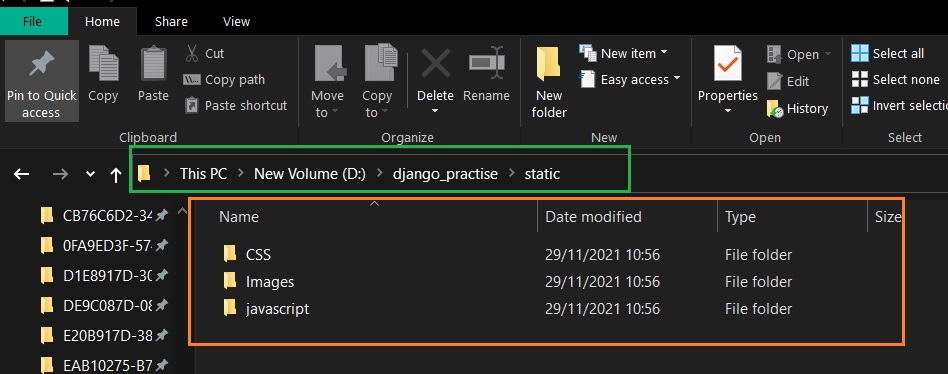
Create a static folder inside project folder and inside that folder create separate folder for image, css and
javascript.


Step 2:
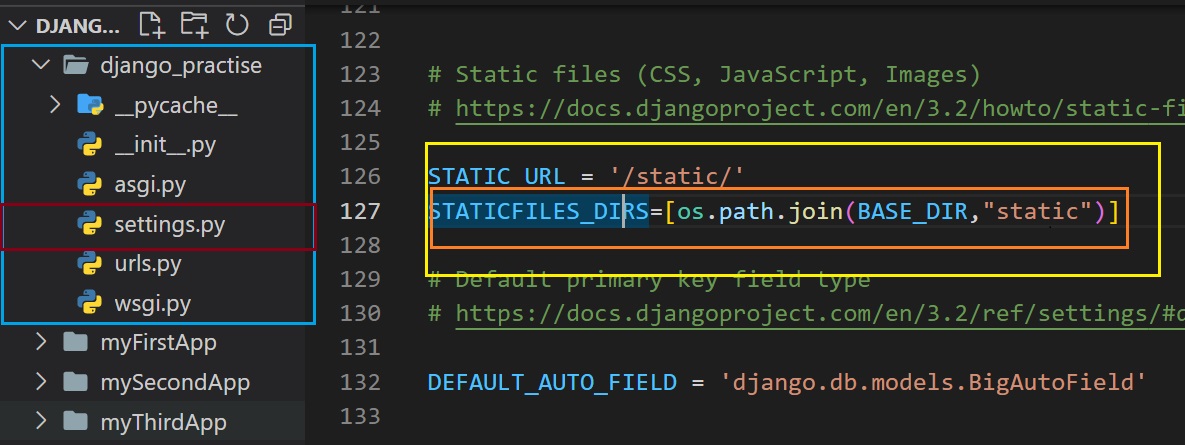
Go to settings.py file of project folder. If you scroll down the settings.py file you will
see:
STATIC_URL = '/static/'
Under this create a list name STATICFILES_DIRS.
STATICFILES_DIRS=[]
Inside that list type give the path of static file.
STATICFILES_DIRS=[os.path.join(BASE_DIR,"static")]

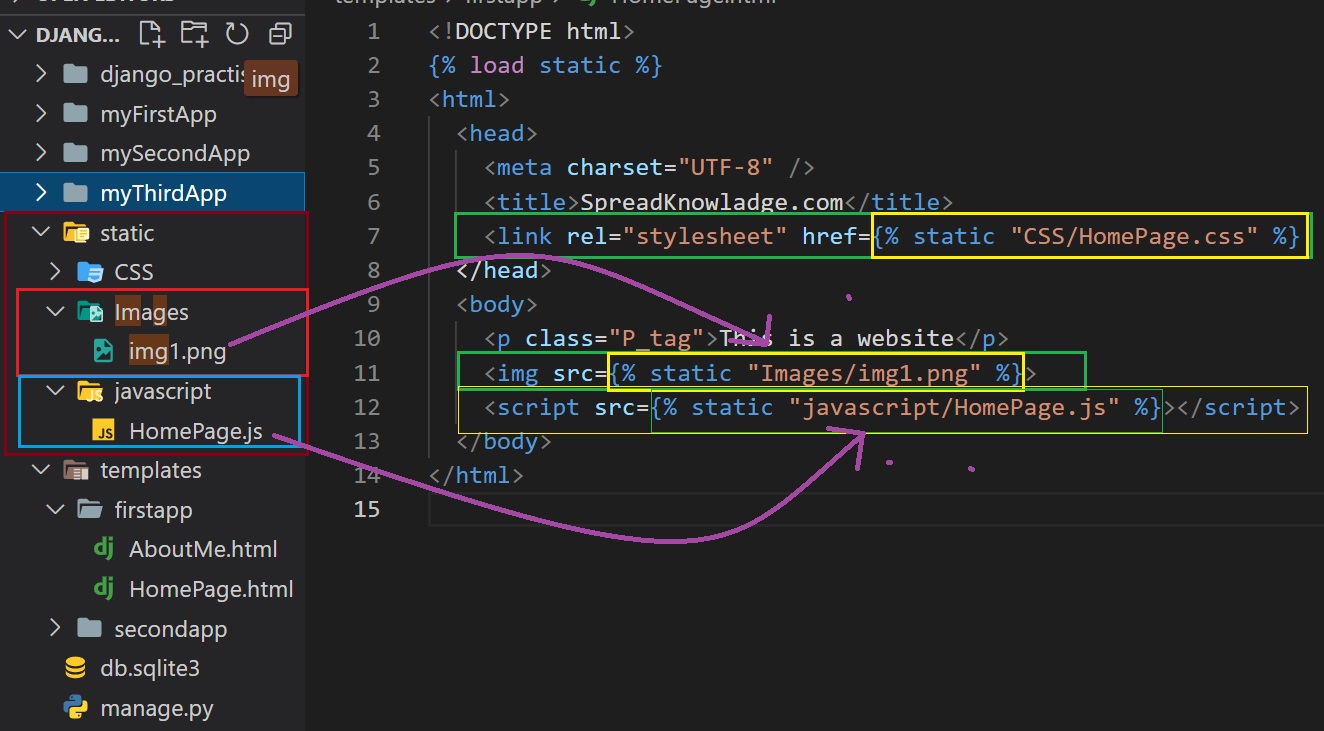
How to use static files in template file?
To do this you have to follow two steps:
Step 1:
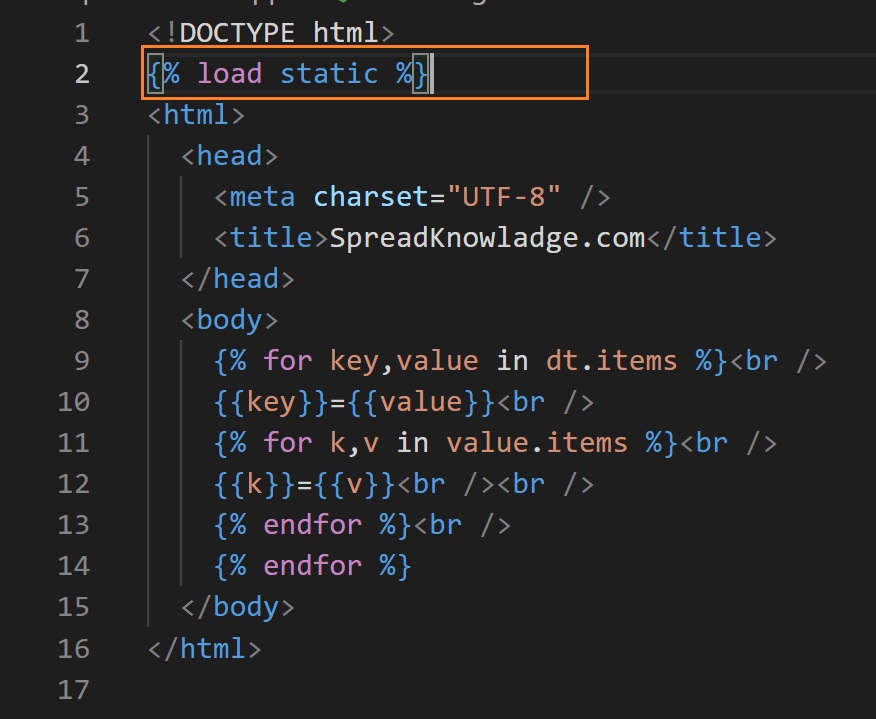
1. Load the static files
To load the static file go to the top of the template file,
and load the static file. To load the file use load tag.
Write to load the static file:
{% load static %}

Step 2:
Reference static files
Now to use images, js or css we have to just use the path.
Command to get the static file type:
{% static "path" %}
Suppose you have a css file in CSS folder,javascript file in javascript folder and and image in Image folder.
Create a link with css and js file with the template file and display the image.

Let's learn about load tag in more details
Load tag is used to load tag set from custom template like module/library/package.
{% load module_name %}
Example 1: {% load mytags %}
Here mytag is a module or library and load tag will load all the tags present inside it
You can also include package.
Example 2: {% load pak1.mytags %}
Here mytags is present in the pak1 package. To get mytags from the package, we have write like this. Here package means suppose you have a folder named pak1 where you have some files like mytags, etc.
You can load multiple things in a load tag.
Example 3:{% load mytags1 pak1.mytags2 %}
Using from you can load some specific tags from a library or module.
Example:{% load ct1 ct2 from mytags %}
Here ct1 and ct2 will be loaded from mytags
Let's learn about static tag in more detail
Static tag is used to create a linked between static file and template.
Example:{% static filename.extension %}
If the file is inside another folders inside static folder:
Example:{% static path/filename.extension %}
Suppose you have a file inside three folder inside static folder and you have to use that file so many times.So writing the path each time is waste of time.So what you can do is that you will give the full path one time and will also give name to that path+file and this name will be a variable name. It means that you are assigning the path into a variable.So next time when you want to use that file you don't need to write the full path again, you have to just use that variable name.
Let's practical example:
{% static image/myimg.jpg as impImg %}
<img src="{{impImg}}">