Learn HTML
Learn CSS
Learn Javascript
Django Introduction
Django Project & File Structure
Django Create & Structure Directory of Application
Django View
Django Template
Django Dynamic Templates Using DLT
Django if,elif,else & for loop tags
Django Static Files
Django Template & Static File Inheritance
Django Hyperlinks
django Get Post Csrf
Django Administration
Django Model class
Django Form
Django Get Form Data & Data Validation
Django Redirect Page After Submit
Django Save,Update & Delete Form in database
Django Dynamic URL
Django User Authentication System
Django template
What is template?
Template is a text file. Template can generate any text-based format like HTML, CSV, XML, etc. In a website we can have different files like HTML, CSS, Javascript, XML, etc. In django, what we do is that, we can create a folder and there store our all the HTML files. In HTML files we have all the HTML code.Then to get the output of html and render that HTML files in view function.
How to create templates?
Step 1:
Create a folder named templates in project folder and store all the HTML files inside that folder. The name of
the folder must be templates.


Step 2:
Add templates folder in settings.py file of project folder. To do this first go to the settings.py file of
project folder.
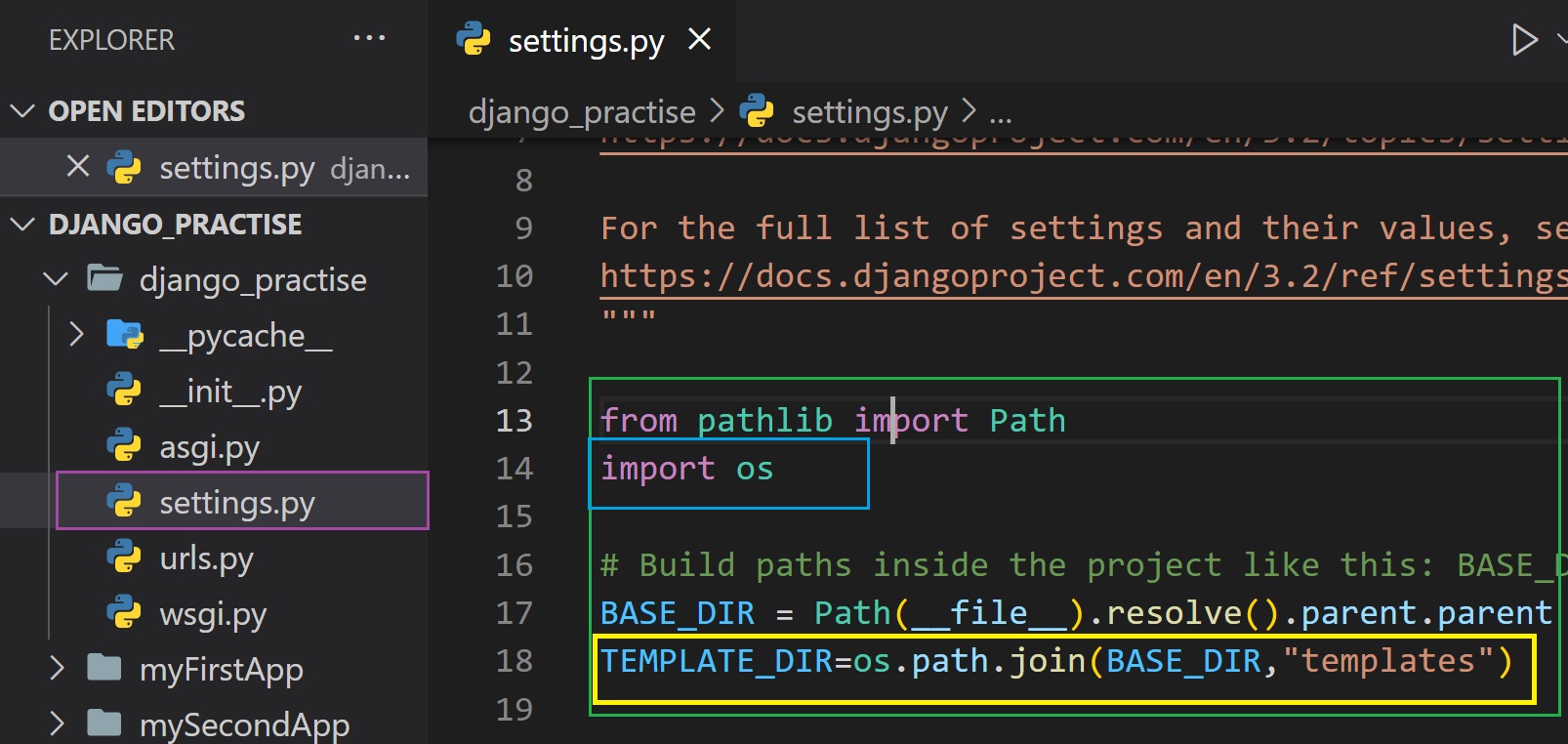
At first import os module
After this, there you will see a variable named BASE_DIR. Below that variable create a variable. You can give
any name of the variable but for clean code give name TEMPLATE_DIR.
Then write inside the variable,
TEMPLATE_DIR=os.path.join(BASE_DIR,"templates")
There in the bracket templates is our template folder name.

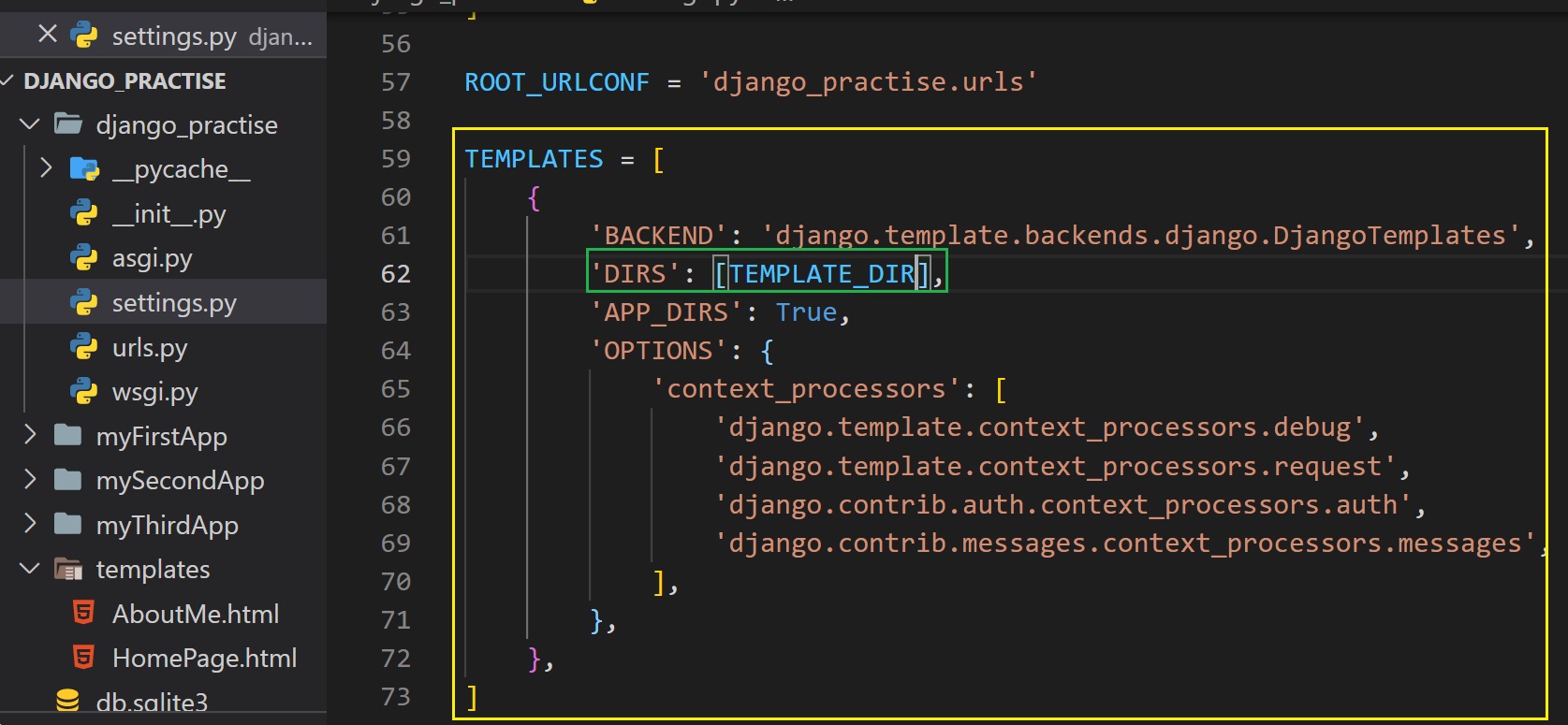
Then scroll down and you will see a list named TEMPLATES. Inside that list you will see 'DIRS':[]. There in the bracket, you have to write that variable name which you have created. In this example TEMPLATE_DIR.

Step 3:
To get the output of HTML page, we have to create view function and have to define the url. Now if you have
multiple applications then select a application according to your need. Then go the views.py file of that
application. To get the output of HTML file, we have to create a views function for that HTML file. Now after
creating the function, we have to render the views function. To render, we use render() function.
Let's understand render() function
render(request,template_name,context=dict_name,content_type=MIME_type,status=None,using=None)
Now we will use only first two parameters request and HTML_file_name.extension. We will learn other parameters
according to the lecture.
In templates folder, to use render() function, at first we have to import.
To import render() function type:
from django.shortcuts import render
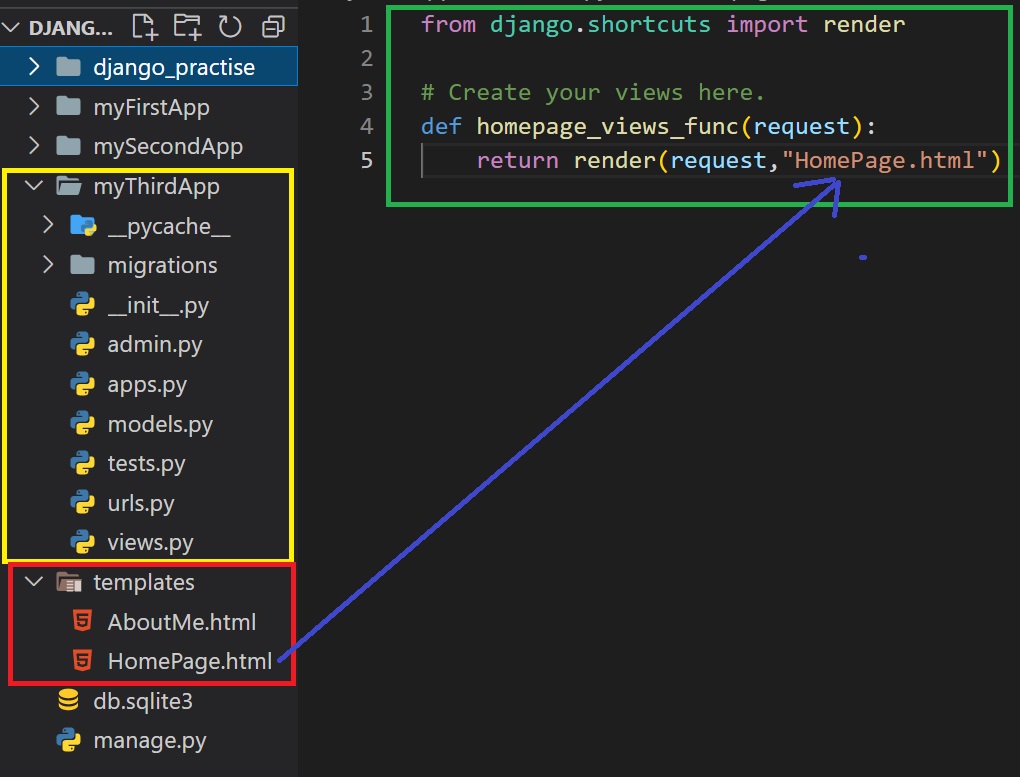
Let's create views function:
def function_name(request):
return render(request,"HTML_file_name.extension")

Step 4:
Now define url for the views function. You have learned two method for defining url. You can follow any of
those.

How to create and rendering templates files for each application separately?
Normally what we did, we put all the templates files in templates folder. Now suppose in templates folder 2
html files are for the first application and two html files are for the second application. So we can say
that, in templates folder all files will get mixed. If there are too many files then it can create a problems
like we have to find a specific file in templates folder. It will take a lot of time and also our code will
not be a clean code. So what we can do is that, we can create folders inside template folder and then we can
put a specific file in specific folder.
For example:
Suppose we have two applications myFirstApp and mySecondApp and for each application we have 5 html files. So
what we will do is that we will create two folders named myfirstapp and mysecondapp inside template folder.
Now we will put all the html files of mySecondApp in mysecondapp folder and myFirstApp in myfirstapp
folder.
All the process we previously did for template is same but when we render the template or html in view
function,there we have to give the path with template_name.extension.
def function_name(request):
return render(request,"path/HTML_file_name.extension")
Example:
def function_name(request):
return render(request,"firstapp/HomePage.html")
Note:the example is done according to the previous example.

In templates folder, you can see we have created two separate folder(blue marked area). Inside each folder, we have html files(yellow marked area). In blue marked area, you can see that we add extra path with html_file_name.extension. So you have to do just this simple change and other all the things will be same.